Webサイトのページ数が多くなってくると、必要になるのがサイト内検索。Googleのカスタム検索を使用すれば、設置が簡単かつ無料で行えます。そのメリットや設置方法から「どのようなカスタマイズができるのか?」という部分まで徹底的に解説いたします!
Googleカスタム検索のメリット

Googleカスタム検索のメリットは数多くありますが、以下の3点に大きくまとめることができます。
- 作成・設置がとても簡単
- カスタマイズの自由度が高い
- アナリティクスと併せることで、SEO対策にも効果的
では、それぞれのメリットを詳しく紹介いたします。
作成や設置が簡単
Googleカスタム検索は重要な情報を入力するだけで作成することができ、設置の際も生成されたコードを自分のWebサイトに貼り付けるだけです。容易にGoogleの検索サービスを無料で利用することができます。作成と設置方法については、記事の後半にて詳しく説明いたします。
カスタマイズの自由度が高い
カスタム検索はその名の通り、サイト内の検索のレイアウトやテーマを自分のWebサイトのイメージに合わせ、自由にカスタマイズすることができます。カスタマイズ検索はサイトの管理者だけでなく、ユーザーにもとても大切なことです。サイト検索がサイトに適したものになっていれば、それだけ欲しい情報へのアクセスが難なくできます。
使いやすいサイト内検索となるよう、カスタマイズの機能をフル活用していきましょう。「どのようなカスタマイズが具体的にできるのか?」という疑問にも後述で説明いたします。
アナリティクスと併せてSEO対策
上記の2点だけでもとても優秀な検索サービスであると言えますが、更にGoogleアナリティクスを組み合わせると効果的なSEO対策ができるようになります。
Googleアナリティクスとは、カスタム検索と同じくGoogleから提供されているサイト分析ツールのことです。こちらもかなりの高機能であるにもかかわらず、無料で使用することが可能です!
アナリティクスとカスタム検索を組み合わせると、
- ユーザーが検索したキーワード
- 検索後ユーザーが表示したページ
- 検索結果のページビュー数
- 再検索の割合
など、サイト内検索を通すことで、ユーザーの動向を知ることができます。ユーザーが検索したキーワードが分かれば、そのユーザーが自分のWebサイトに何を求めて訪れたのか、サイトに対する需要を把握することができます。
また、これらの情報が得られれば、ユーザーがより情報にアクセスしやすいサイトを作る指針にもなり、自分のサイトに足りないものを見つけるヒントにもなります。
分析方法は勉強が必要になりますが、サイトを運営する上で大きなメリットとなることは間違いありません。
カスタム検索の作成方法

Googleカスタム検索を作成するためには、まずGoogleアカウントでGoogleにログインし、カスタム検索のページへ移動します。ページが開いたら、「追加(またはAdd)」をクリックしてください。
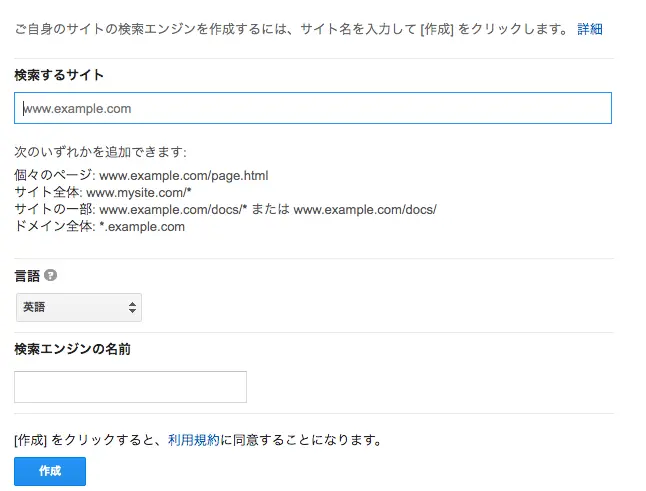
クリックすると下のページが表示されますので、必要な情報を入力していきましょう。

- 検索するサイト…検索エンジンを使用したいサイト、もしくはページのURLを入力する
自分のサイト全体を検索したい場合:自分サイトのURL+「/*」(www.example.com/*)
個々のページだけを検索したい場合:そのページのURL (www.example.com/page.html)
サイトの一部を検索したい場合:サイトURL+「/ディレクトリ名/」+「/*」
(www.example.com/docs/*)
- 言語…日本語
- 検索エンジンの名前…お好きな名前
上記全てを入力した後、「作成」をクリックします。下記のページが開きましたら、無事検索エンジンは作成完了です!
検索エンジンのカスタマイズ

このままでは全てデフォルト設定の検索エンジンとなってしまうので、自分のWebサイトに適切な検索エンジンになるよう、カスタマイズをしましょう!
レイアウト
レイアウトタブでは、検索ボックスや検索結果をどんな風に表示するかを設定することができます。自分のサイトにとって最も使用しやすいものを選択しましょう。
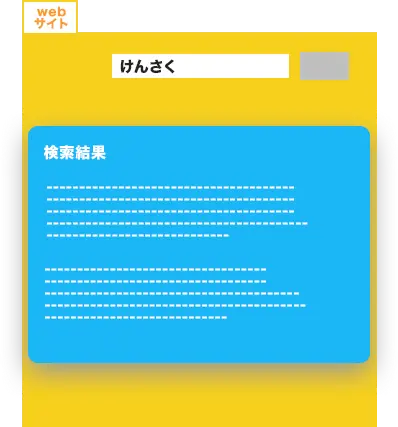
オーバーレイ
検索結果がWebサイトの上にかかるように表示されます。こちらがデフォルトの設定になるため、何も設定しなければこの表示形式になります。

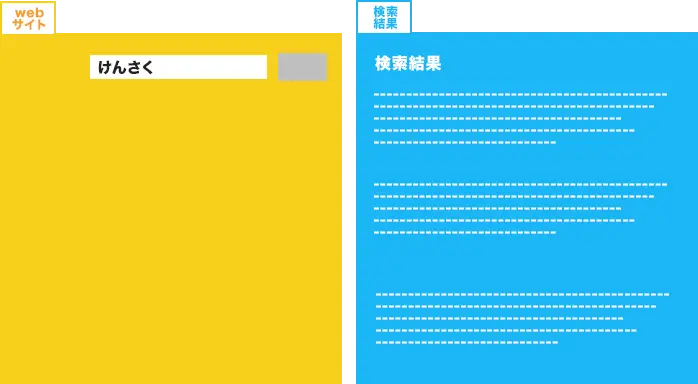
2ページ
検索結果が別のページに表示されます。2ページを利用する場合は、あらかじめ検索結果用のHTMLページを作成しておきましょう。

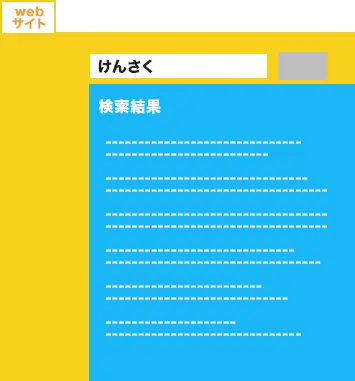
全幅
全幅では検索ボックスのすぐ下に検索結果が表示されます。表示件数は10件です。

2列
2列表示では、検索ボックスが設置してあるページ内の自分が指定した部分に検索結果を表示させることができます。

コンパクト
コンパクトを選択すると、検索ボックスのすぐ下に検索結果が表示されます。全幅とほぼ等しいのですが、全幅が10件検索結果を表示するのに対し、コンパクトでは4件のみの表示になります。

結果のみ
結果のみを選択すると、「結果のみ」が表示され、検索窓は表示されません。
Googleがホスト
「Googleがホスト」を選択した時に、[デザイン]→[カスタマイズ]内の「ロゴ」部分で画像URLを入力する事で自分のサイトのロゴを指定することができます。これはcse.google.comに移動した際にページ左上にその画像が表示されます。
パソコンではロゴ画像が表示されますが、スマホでは表示されないので覚えておきましょう。
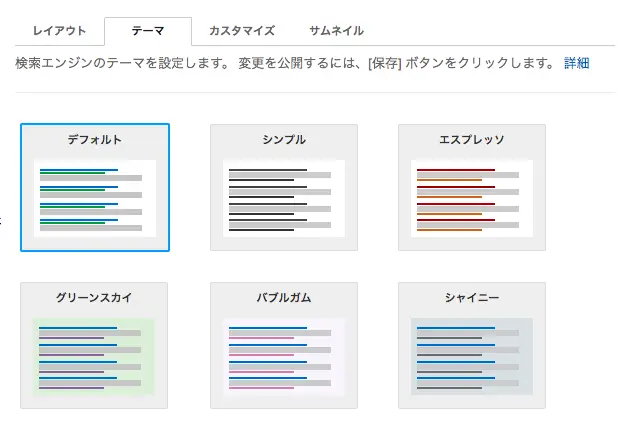
テーマ
テーマタブでは、検索エンジン全体のカラーリングを下の6種類の中から設定することができます。ご自分のサイトの雰囲気に合ったものを選びましょう。細かい色の指定は「次のカスタマイズ」からも行うことができます。選択できましたら、「保存」をクリックします。

テーマは検索ボックスの見た目や検索結果の色も変更されます。
「デフォルト」は検索ボックスが青色になります。
![]()
「シンプル」では検索ボックスが黒いになります。
![]()
「エスプレッソ」では検索ボックスがブラウンになります。
![]()
「グリーンスカイ」では検索ボックスがグリーンになります。
![]()
「バブルガム」では検索ボックスがパープルになります。
![]()
「シャイニー」で検索ボックスがシルバーになります。
![]()
カスタマイズ
カスタマイズタブでは検索ボタンの色や入力フォームのフォントの種類など、細かい部分まで自分で設定することができます。
全般
全般では入力フォームのフォント・入力フォームの枠線・フォーム全体の背景色を変更することができます。
直接CSSで変更することも可能です。カスタマイズで変更しておけば、取得コード内にCSSが追加されるため、CSSを編集しやすくなります。


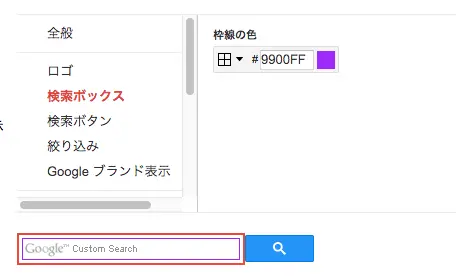
検索ボックス
検索ボックスの枠線の色を変更することができます。

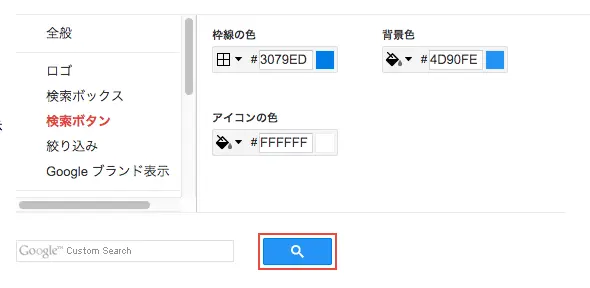
検索ボタン
この項目では、検索ボタンの枠線・背景・アイコンの色まで細かく指定することができます。

絞り込み
絞り込みを使用する際は、こちらでラベルの色などを設定します。

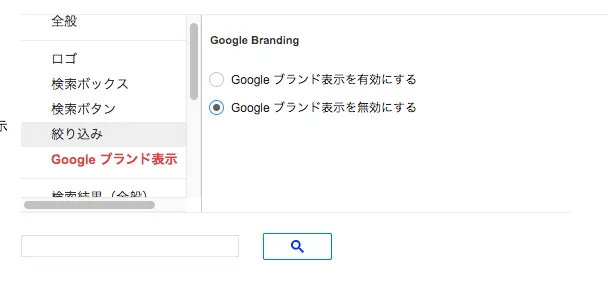
ブランド非表示
検索ボックス内のGoogleの広告ロゴを非表示にすることができます。

カスタマイズの内容が全てOKであれば、「保存」をクリックします。レイアウト・テーマ・カスタマイズの設定が全て保存できましたら、「保存してコードを取得」を押してコードを取得しましょう。
Webサイトへの設置

Webサイトへの設置もとても簡単です!ただし、どのカスタマイズを選んだかで、少し設置工程が変わります。
レイアウト:「2ページ」「2列」以外を選んだ時の設置法
Webサイトへの設置もとても簡単です!ただし、どのカスタマイズを選んだかで、少し設置工程が変わります。

表示されたコードをコピーして、自分のWebサイトのHTMLを開き、検索ボックスを設置したい箇所にペーストします。これで設置は完了です。お疲れ様でした!とても簡単でしたね。
レイアウト:「2ページ」or「2列」を選んだ時の設置法
レイアウトのカスタマイズの際、「2ページ」又は「2列」を選択された方は検索ボックスのコードだけでなく、検索結果のコードも取得する必要があります。
2ページを選んだ際の設置方法
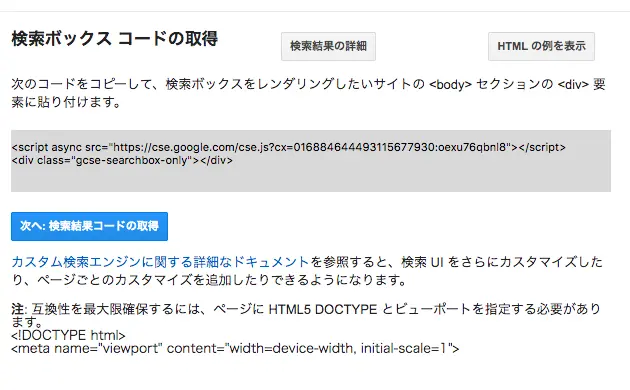
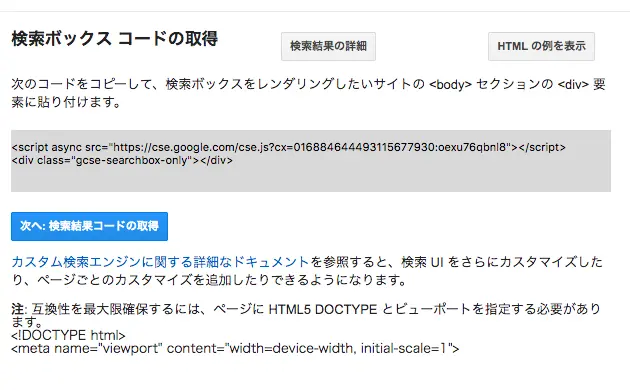
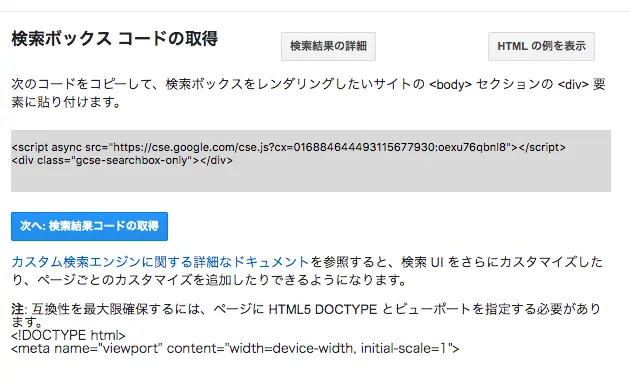
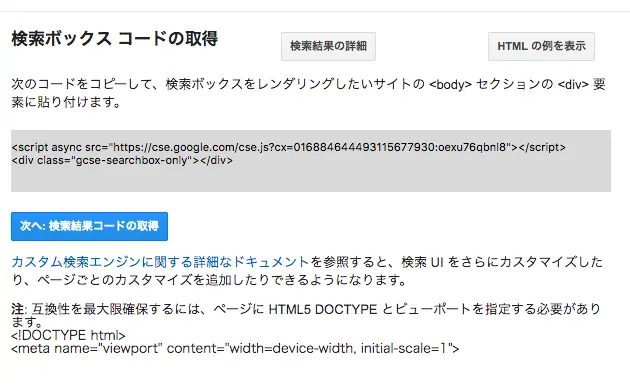
まず「保存してコードを取得」のボタンを押した後に出てくる下記の画面をご覧ください。

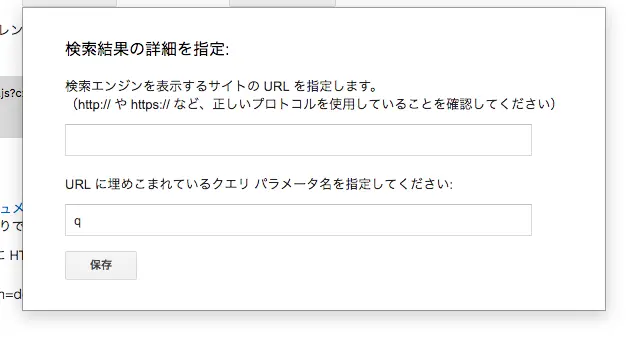
検索ボックスコードの取得の横にある「検索結果の詳細」をクリックし、「検索結果の詳細を指定」を開いてください。その後、”「検索結果」を表示するページのURL”と”クエリパラメータ”を入力して、保存します。

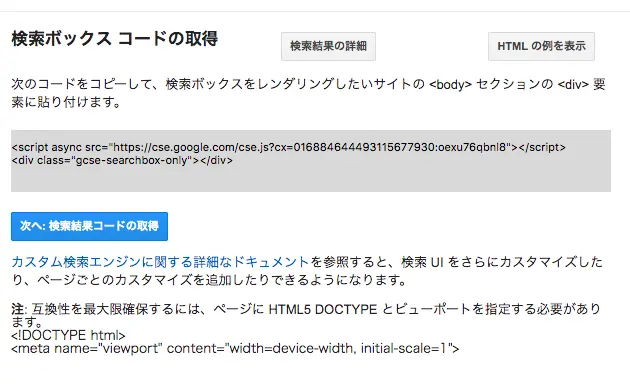
再び検索ボックスコードの取得画面に戻りますので、表示されたコードをコピーしましょう。自分のWebサイトのHTMLを開き、検索ボックスを設置したい箇所にペーストします。

検索ボックスの設置が終わったら、次は検索結果ページのコードを取得しましょう。「次へ:検索結果コード取得」のボタンをクリックしてください。

そこに表示されたコードをコピーし、検索結果を表示するページのHTMLを開いて、ペーストします。
2列を選んだ際の設置方法
「保存してコードを取得」をクリックすると、下記の画面が出てきます。こちらのコードをコピーし、検索ボックスを設置したいページにペーストします。

次に、「次へ:検索結果コードの取得」を押下して、検索結果のコードをコピーし、検索ボックスと同じページに貼り付けましたら、設置は完了です。

カスタム検索を活用してより良いサイト運営を
サイト運営で最も大切なのは、サイトを訪れた人たちの立場になって、使いやすく見やすいサイトを作成することです。Googleのカスタム検索はその一助となる素敵な検索サービスになります。
より良いサイト運営を目指し、分析と工夫を行って行きましょう!
- 最新記事