
HTMLタグの使い方を誤るとGoogleに評価されにくく、SEO対策の効果が発揮されにくいことがあります。そのため、HTMLタグの正しい知識を知った上で適切に使うことが重要です。
この記事では、重要なHTMLタグの基本を分かりやすく解説しながら、正しい設定方法をお伝えします。ぜひ参考にしてください。
目次
- 1 SEO対策になぜHTMLタグが重要なのか
- 2 SEO対策に効果的なタグ10個と記述例
- 3 まとめ
SEO対策になぜHTMLタグが重要なのか

Webサイトを構築する際に、HTMLタグを適切に使用することはSEO対策上、非常に重要です。それは、HTMLタグが検索エンジンに対してページの構造や内容を明確に伝える役割を果たすからです。
ページの構造や内容を検索エンジンに伝えるため
検索エンジンのクローラーは、HTMLタグを解析することで、ページの内容や構造を理解し、インデックスに登録します。
とくに以下のタグが重要です。
|
これらのタグを適切に使用することで、検索エンジンがページの内容を正しく理解し、適切な検索結果に表示されるようになります。
コンテンツの構造を明確にするため
HTMLタグを用いることで、コンテンツを論理的に構造化することができます。
これは、検索エンジンがページの内容を理解しやすくするだけでなく、ユーザーにとっても見やすく理解しやすいWebサイトになります。
具体的なタグの例は以下のとおりです。
|
これらのタグを使って、検索エンジンとユーザーの双方にとって理解しやすい、質の高いWebサイトを構築しましょう。
SEO対策に効果的なタグ10個と記述例

1.最も重要な「title」タグ
title(タイトル)タグは、サイトページの名前・題名を指定する際に使用されるHTMLタグです。titleタグで設定した名前や題名は、ブラウザのタブの部分に表示されます。
また、Googleで自分のページを検索した際、検索結果にもtitleタグに設定した名前や題名が表示されます。
検索結果に表示されたタイトルが、ユーザーの検索意図に近いほど、クリック率が高まります。逆に、titleタグで設定したタイトルや題名が伝わりづらいと、クリック率が低くなり、上位表示されなくなってしまいます。
タイトル設定のコツ
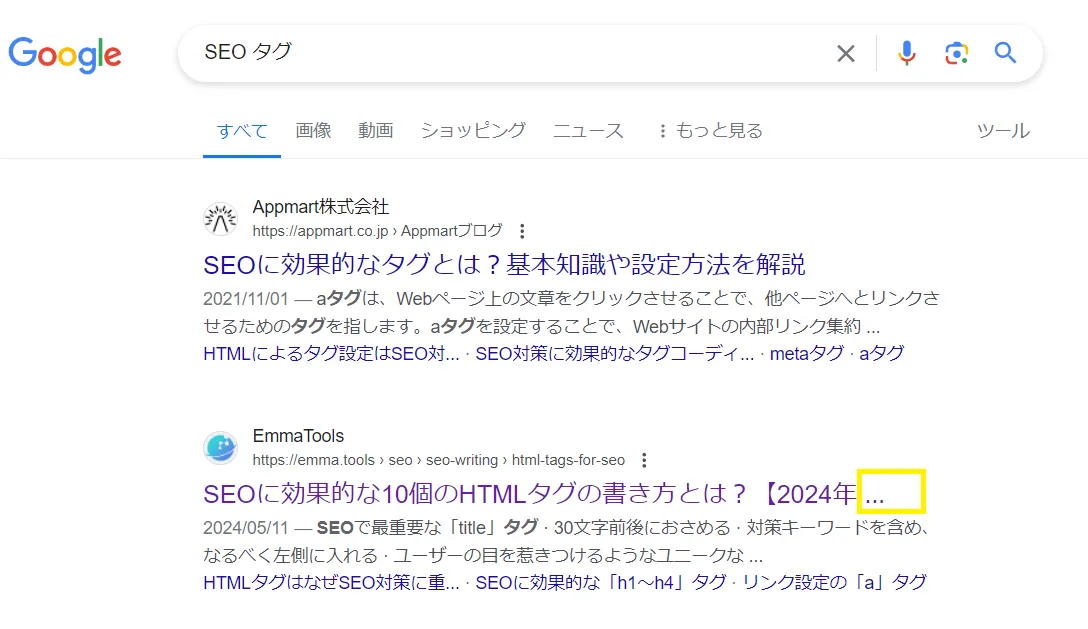
Google検索の表示画面では、タイトルが長すぎると、途中から「…」と省略されて表示されてしまいます。また、長すぎるタイトルは伝わりづらくなる場合があります。

titleタグを設定する際は、以下の3点を意識しましょう。
|
関連記事:SEOに強いタイトルの付け方とは?最適な文字数や事例を解説
2.次に重要な「h」タグ
h(エイチ)タグは、h1〜h6まで存在します。
h1タグは、記事やWebページのメインタイトルを指定するタグです。この記事のh1タグは「SEOに効果的なタグ10選! 書き方と設定方法【2024年5月】」という部分に該当します。
h1タグもtitleタグと同様に、検索結果に表示されるため、32文字程度、ユーザーの興味を引き、分かりやすい内容であることが重要です。また、原則としてh1タグはページ中に1つしか設置できません。
h2タグ〜h6タグは複数設置することが可能です。検索エンジンは、ページ内に設置されたhタグをもとにして、ページ内容を分析していきます。
h1〜h6タグの適切な階層構造
|
hタグを適切な階層構造で使用することで、記事やページの論理的な構造が明確になり、検索エンジンやユーザーにコンテンツが分かりやすくなります。
3.間接的な効果を最大化する「meta」タグ
meta(メタ)タグは、HTMLのhead要素内に記述されるメタデータで、ページの設定や情報を検索エンジンやブラウザに伝える役割があります。
以下は、「meta」タグの基本的な記述例です。
| <meta name=”description” content=”ページの説明文”> |
たとえば本記事の場合だと、以下のように設定することができます。
| <meta name=”description” content=”最新のSEO対策を学び、Webサイトの検索順位を向上させるためのガイド。初心者から上級者まで役立つ情報を提供します。”> |
- metaタグは、HTML文書のメタデータを定義
- name属性は、メタタグの種類を指定し、”description”はページの説明文を示す
- content属性は、name属性で指定されたメタデータの内容を提供しここにページの簡潔な説明文を記述する
metaタグは検索エンジンが適切にページを解析するための重要な情報源となります。とくに「description」タグは、検索結果の概要文に使用されるため、適切な内容を設定することがSEO対策上非常に重要です。
また、「robots」タグを適切に設定することで、不要なページのクロール・インデックスを防ぐこともできます。metaタグの適切な設定は、SEO対策において欠かせません。
4.リンクを指定する「a」タグ
a(エー)タグは、別名アンカータグとも呼ばれ、今見ているWebページから他のページに移動するための誘導タグです。
リンクタグには、同じタブからリンク先へ移動するタグと、別のタブを新たに開き、リンク先へ移動するタグの2種類があります。
|
アンカーテキストにSEOキーワードを入れよう
アンカーテキストとは、リンク部分に囲まれた、リンクの飛び先のページを説明するテキストのことを指します。
アンカーテキストにリンクの飛び先の内容やSEOキーワードが含まれていると、検索ユーザーも人工知能も、リンクの飛び先がどういったコンテンツなのか分かりやすくなります。(もし、アンカーテキスト部分が「こちら」だと、リンクの飛び先の内容がユーザーも人工知能もわからなくなります。)
アンカーテキストが適切だと、サイト内部のリンクを設置した場合、リンク先のページのSEO評価が高まる可能性があるため、内部リンク対策と呼ばれています。
5.画像の内容を伝える「alt」タグ
alt(オルト)タグは、画像の内容を説明する代替テキストです。画像が読み込めないときに代わりに表示されます。また、スクリーンリーダーで読み上げられることもあります。
「alt」の記述方法にはルールがあり、以下の3点を守ることが推奨されています。
|
6.重複・類似コンテンツの扱いを伝える「canonical」タグ
canonical(カノニカル)タグは、重複したURLを正規化するためのHTMLタグです。サイト内の重複コンテンツをなくし、SEO評価を1つのURLに集約するために用いられます。
たとえば、www.example.com/index.html と example.com/index.html という2つのURLで同じ内容のページを表示させたい場合、以下のようにcanonicalタグを使用します。
| <link rel=”canonical” href=”https://www.example.com/index.html”> |
このタグを使用すると、Googleなどの検索エンジンに対して、www.example.com/index.html がexample.com/index.html の正規URLであると伝えることができます。
つまり、検索エンジンは www.example.com/index.html をインデックス化し、SEO評価もこのURLに集約されます。
複数のURLで同一コンテンツを提供していると、検索エンジンは重複コンテンツとみなし、SEO評価が分散してしまう可能性があります。canonicalタグを適切に設定することで、この問題を回避できます。
大規模サイトでは、重複コンテンツが発生しやすいため、canonicalタグの適切な設定が重要です。
7.引用元を明確にする「blockpuote」タグ
blockquote(ブロッククオート)タグは、他の文章や情報源からの引用部分を明確に示すためのHTMLタグです。
| <blockquote>引用したテキストがここに入ります。</blockquote> |
blockquoteタグを使うことで、引用部分が視覚的にも分かりやすくなり、読者に対して情報の出所がはっきりと伝わります。適切な引用表記は、コンテンツの信頼性と透明性を高める上で重要です。
検索エンジンもblockquoteタグによる引用部分を認識できるため、オリジナルコンテンツとの違いを適切に判断できます。
また、引用元のURLをciteタグで記述することで、より詳細な情報源を提示できます。
| <blockquote cite=”引用元URL”>引用したテキストがここに入ります。</blockquote> |
8.コンテンツを整理する「list」タグ
list(リスト)タグとは、文章中にリストを設置する際に使用するタグです。
|
リストタグに直接的なSEO効果があるかは不明ですが、文章構造を正しくするためにリストタグを使用することで、結果的にSEO対策に良い影響を与えます。
9.データを見やすく整理する「table」タグ
table(テーブル)タグとは、文章内で「表」を設置するタグです。tableタグは主に以下の2つのタグから成り立っています。
|
表を適切に構造化することで、コンテンツの可読性が向上します。
10.キーワードの強調に便利な「strong」または「em」タグ
strong(ストロング)タグやem(イーエム)タグは、文字を強調する働きがあります。strongタグとemタグは一見同じように見えますが、強調の度合いが異なります。
|
最も強く強調したい部分にはstrongタグを、重要なキーワードにはemタグを使うように使い分けを行いましょう。
適切な強調により、コンテンツの可読性が向上し、重要な部分を効果的に伝えることができます。
まとめ
本記事では、SEO対策においてHTMLタグが重要な理由と、効果的なタグの使い方について解説しました。
検索エンジンにコンテンツを正しく理解させるためには、HTMLタグを適切に使用することが不可欠です。タイトルや見出し、メタディスクリプションなどの主要なタグはもちろん、リストや強調などのタグも効果的に使用することで、検索エンジン最適化を図ることができます。
また、タグを適切に設定することで、検索エンジンがページを解析する際の重要な情報源となり、検索結果の順位向上にもつながります。10個のタグを上手に活用し、質の高いWebサイトを構築しましょう。
- 最新記事