Webサイトをデザインをする際、UI/UXデザインという言葉をよく耳にすると思います。UI/UXデザインとは何なのか、どういった設計をすると良いのかと合わせてご紹介します。
目次
UI(ユーザーインターフェース)デザインとは?

UIとは「ユーザーインターフェース」の略称で、ユーザーと製品・サービスが接する部分を指します。Webサイトやアプリにおいては、デザイン(見た目)自体がユーザーとの接点になるのでUIと言えます。
ユーザーがホームページやアプリを快適に使うための設計をすることをUIデザインと呼び、あらゆるUIをいかにユーザーにとって使いやすいものにしていくか、というものがUIデザインの本質です。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
UX(ユーザーエクスペリエンス)デザインとは?

UXとは「ユーザーエクスペリエンス」の略称であり、ユーザーが製品や提供されているサービスを通じて得られる体験のことを指します。Webサイトやアプリにおいては、デザインが綺麗であったりフォントが読みやすい、お問い合わせフォームや購入ページへの導線がわかりやすく使いやすいといった部分もUXとなります。
UXデザインを簡単に説明すると、ユーザー体験をデザインすることを指しており、ユーザーが製品やサービスを使ってどのような体験をしてどのような感情を抱くのかをデザイン面から突き詰めていくことを意味しています。
UI/UXデザインの違いを理解しよう

UI/UXはセットで使われることが多い言葉ではありますが、そもそも指している対象のレベルが全く違います。ユーザーがWebサイトを見ていることで考えると、Webサイトのデザイン(見た目)や操作のしやすさはUI、「このサイト分かりやすくていいな、使いやすいな」といったユーザーの体験がUXとなります。
セットでUI/UXデザインと言われる際には、操作感や見た目を適切にすることで、ユーザーが良い体験をしてくれること、を指しています。
UI/UXは相互に影響を与える存在であり、UXを高めるためにはUIの質を高める必要が出てきます。逆にUIの質が悪いと、UXの質も落ちてしまいます。
また、UXについては商品やサービスの質も含まれるので、オンラインショップで商品を購入した際に、購入から手元に届くまでの時間やお問い合わせの対応などもUXに含まれます。
UIデザインが不適切とはどういうこと?
UIデザインが不適切といわれるサイトでは、ユーザーが欲しいと思っている情報がどこにあるのかがわからない、サイト内で迷子になるなどの現象が起こり得ます。
UIデザインが不適切だと、ユーザーの目的を達成できていない可能性があるため、UXを満たしているとも言えません。逆にUIデザインが優れていると、ユーザーは快適にサイトを閲覧できて、目的を達成できます。UXを高めるためにUIデザインを最適化することが重要と言えます。
UI/UXデザインを設計しよう

UI/UXの開発において、最重要となってくることはユーザー目線での開発です。開発者にとって優れたデザインであったところで、ユーザーにメリットをもたらさないデザインでは意味がありません。
ユーザーにメリットももたらす良いWebサイトのUI/UXデザインの設計には、サイトのユーザー層を理解していることとユーザーが求める使いやすさを追求することが大切です。
UIデザインをする上での注意点
よくWebデザイナーをしていると、「なぜこのデザインなのか?」と聞かれることはありませんか?
「かっこいいから」「綺麗だから」では答えにはなりません。「なぜこのデザインなのか?」で聞かれているのはUIデザインの面になります。見た目の美しさはもちろんですが、ユーザーの使いやすさや使い勝手を考えて、フォント選びからレイアウトまでを設計することがUIデザインと言えます。
UIデザインとは、ユーザーの使い勝手を第一に考え、その上で美しさや個性を表現していく必要があることを覚えておきましょう。
UI/UXデザインを設計するポイント

前述したように、UI/UXデザインにおいてはターゲットとなるユーザーのペルソナ設定がとても重要となってきます。
ユーザーがどのような場面でどのようなことを求めてサイトに訪れるのか、訪れたユーザーの性別や年代、他に興味のあることは何か?など詳細までペルソナ設定を行います。
ターゲットとなるユーザーによってもちろんUI/UXデザイン設計は大きく変わってきますが、一般的におさえておくと良いポイントを紹介します。
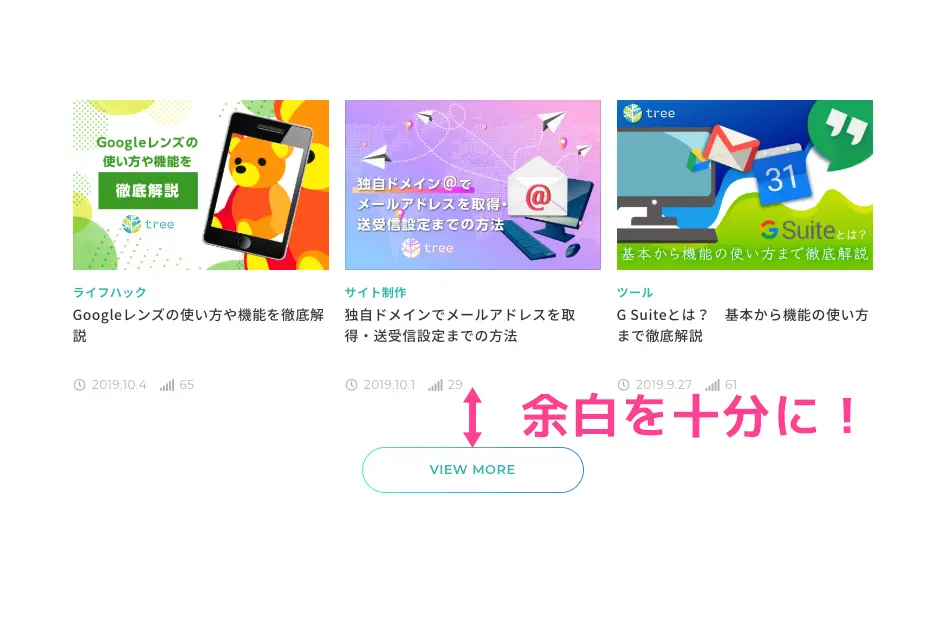
全体の余白、ボタン周りの余白の使い方

1つ1つの要素を近づけ過ぎないよう、余白は十分に取るようにしましょう。窮屈な印象を与えることで直帰率が高まる可能性があります。
また、ボタン周りには誤タップを防ぐためにも十分にスペースを取りましょう。
余白の使い方はUIだけでなく、デザイン性としても重要な要素となります。適切な余白を考慮してデザインしていきましょう。
要素同士の配置は関連性が高いものほど近く

ユーザーが閲覧していて、内容の整理がしやすいように、関連性の高い要素同士はなるべく近づけ、関連性の低い要素同士はある程度の間隔をあけて離すようにしましょう。関連性の低いもの同士が並んでいると、内容の整理がしにくくユーザーが混乱する原因となります。
レイアウトは同じ形のものを繰り返す

サイト内でページごとにレイアウトやデザインが異なってしまうと、ユーザーは見ることに疲れてしまいます。同じパターンで並べることで、どのページを閲覧しても何がどこにあるのかがある程度分かりやすくなるので、基本的には同じレイアウトを繰り返すよう心がけましょう。
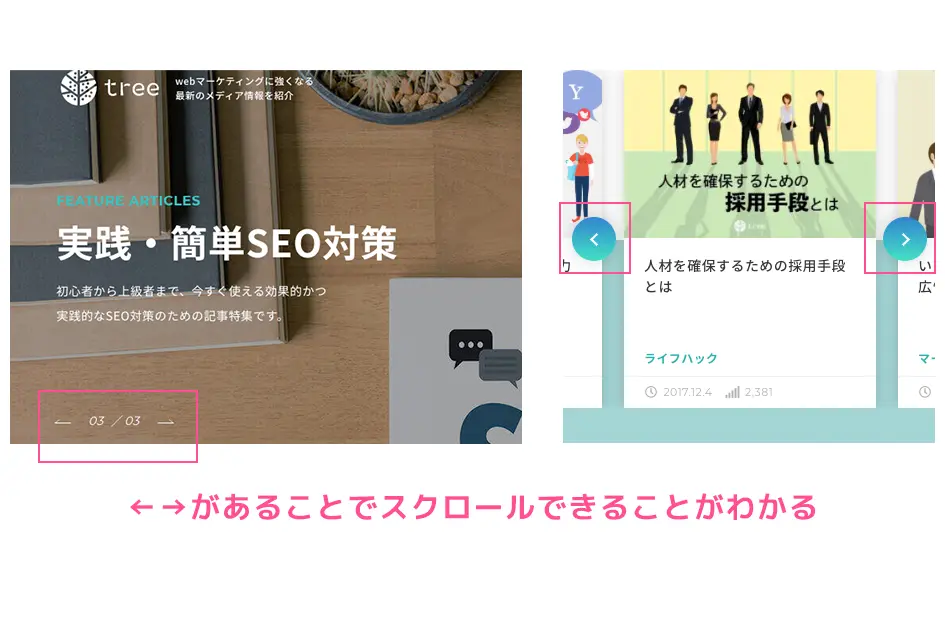
スクロールできることをわかりやすく示す

サイト制作をしているとスライダーを設置したり、スマホサイトでもコンテンツを横スクロールして見せるようなことが多々あるかと思います。
スクロールできることを明確に表現することで、ユーザーの使い勝手がよくなるので、スクロールする方向に矢印を設置したり、現在の位置を示す点を設置したりしましょう。
よく使うボタンの設置位置を考える

特にスマホだと片手で持った時に親指で操作できる範囲が限られてしまうため、よく使うボタンは画面右下に設置するのがおすすめです。
ストレスを与えないUI/UXデザインを行う
サイトを閲覧する時にユーザーにストレスを与えると当然ながら離脱に繋がります。
特に下記のようなことは注意が必要な基本事項です。
- 動画や音楽を自動再生しない
- ページをやたら遷移させようとしない、ページをやたら分割しない
- 追従するコンテンツ(メニューやCTAなど)は邪魔にならないようなスペースで、邪魔にならないよう目立たないデザインにする
- ローディングに時間がかかる場合には進行度を%で表す
- 何を示しているかわからないアイコンを単体では使わず、テキストでの注釈を使う
- ユーザーが目的の情報に素早く辿り着けるようにする
- クリック、タップできる部分のデザインは押せることがわかるようなデザインにする
- 現在地を伝えるパンくずを設置する
- テキストよりも画像や箇条書きで簡潔に説明し、見出しを活用する
UI/UXデザインのトレンド
 2018年まではスマホ中心のトレンドが多かったようですが、今年は「コンテキスト」がキーワードとなるようです。UI/UXデザインのトレンドをおさえて、より良い方法でのデザインを行なっていきましょう。トレンドとなっているUIデザインをいくつかご紹介します。
2018年まではスマホ中心のトレンドが多かったようですが、今年は「コンテキスト」がキーワードとなるようです。UI/UXデザインのトレンドをおさえて、より良い方法でのデザインを行なっていきましょう。トレンドとなっているUIデザインをいくつかご紹介します。
意味のあるアニメーション
アニメーションをつけているサイトを近年見かけることが多くなりました。2019年はより目的をもったモーションデザインが注目されています。トランジションと合わせることで、多くの情報を発信できるようになりました。
むやみやたらにアニメーションをつけるのではなく、目的をもってユーザーを引きつけ情報を伝えるという意図で効果的に使用しましょう。
シームレスインターフェース
シームレスインターフェースとは、1ページで全コンテンツを表示するUIデザインのことをさします。ユーザーはページを遷移せずにスクロールするだけで情報を得ることができるため、ストレス軽減の効果が見込めます。
3Dのようなデザイン
数年ほど人気があったシンプルなフラットデザインから、フラットデザインと3Dを掛け合わせた3Dのようなフラットデザインが昨今人気を集めています。
レイヤーの奥行きやアニメーションをうまく掛け合わせて、視覚的にも面白くユーザーにもわかりやすいデザインとなっています。
アプリから学ぶUI/UXデザイン

WebサイトとアプリではUI/UXデザインの基本的な考え方は同じですが、アプリでは、より「直感操作」を重視したものになってきます。アプリ内で検索がしやすいことやアイコンやイラストで直感的に操作ができることがUIデザインで重要になります。
また、スマホメインになってくるため、アプリを操作するスマホがどんな「空間」になり得るかということを理解してデザインを行なっていきます。小さい画面だからこそ楽しめるデザイン、スマホならではの「タップ」や「スクロール」をうまく使ったデザインなどユニークな演出方法がたくさんあります。
UI/UXデザインでよりよいサイトを作っていこう
提供しているサービス・製品を通じてユーザーが良い体験ができるよう、具体的な手段をデザインしていくことがUI/UXデザインです。サイトの綺麗さやかっこよさも重要ですが、UI/UXデザインを行うことで、ユーザーが使いやすく感じる良いサイトを作っていきましょう。
- 最新記事