Web業界は常にトレンドが変化し続けています。デザインの移り変わりは早いものです。
2016年のWebデザインを振り返りながら、2017年に流行の兆しのWebデザインについて考察を加えます。
目次
2016年に流行ったデザインのおさらい
シネマグラフ
シネマグラフ(Cinemagraphs)という手法が、近年人気が出てきています。
シネマグラフとは画像の一部のみを動かすWebデザインの技術です。
このデザインを導入することで動画とは違う、洗練したインパクトをユーザーに残すことができます。
GIFアニメーションを使ったホームページ自体は以前からありましたが、最近では少し変わった形で使われています。
今回は、シネマグラフを活用したオシャレなサイトと画像をまとめてご紹介します。
株式会社電通クリエイティブXのホームページでは、社員や文具が永遠と回るシネマグラフをデザインに取り入れています。
トップページをはじめ、企業紹介から社員紹介、リクルートページまで全て共通して回転するシネマグラフがデザインに入っているため、ページを開くごとに面白みがありますね。
クリエイティブコンテンツを制作する同社ならではのユニークな試みと言えます。

料理関連のサービス「gilgul」では、料理ができ上がるまでのシーンをシネマグラフで表現しています。
動くシネマグラフを使うことで、イメージや想像をさせることができていますね。

パララックス
パララックスはスクロールなどの動作に応じて視覚的エフェクトが発生するWebデザインです。
パララックスとは、視差効果のことです。
Webデザインにおけるパララックスはスクロールなどの動作に応じて、複数のレイヤー(層)にある要素を異なるスピードで動かすことで、「立体感や奥行きを演出」、「フェード・拡大縮小・回転などの視覚的エフェクト」を演出する手法を指します。
何年か前から人気でしたが、ページが重たいなどの反対意見がありつつも、依然として人気のWebデザインです。
「Nikon」のサイトでは、パララックスでストーリー性を持たせ、製品の特徴をアピールしています。

インフォグラフィックス
インフォグラフィックスはグラフや表などデータなどを視覚的に見やすい形で表現したデザインです。
ごちゃごちゃしているものをシンプルで分かりやすくて伝えやすくまとめられるメリットがあります。
通常、データや表の記載はどうしても堅苦しいものになりがちですが、それにデザインセンスを取り入れることで、見やすい画期的なWebデザインになります。
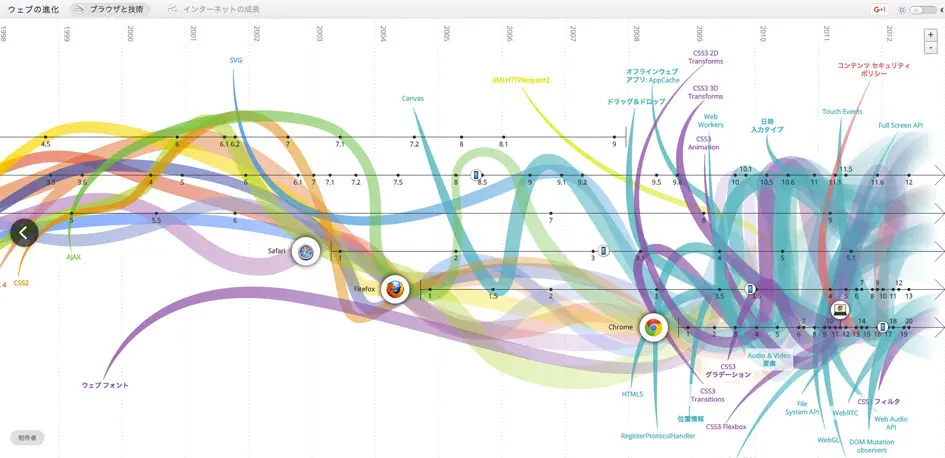
「ウェブの進化」のページでは、Webの技術の歴史をまとめたインフォグラフィックスが効果的に使われています。
グラフの扱い方や表現方法も素晴らしいですね。

http://www.evolutionoftheweb.com/
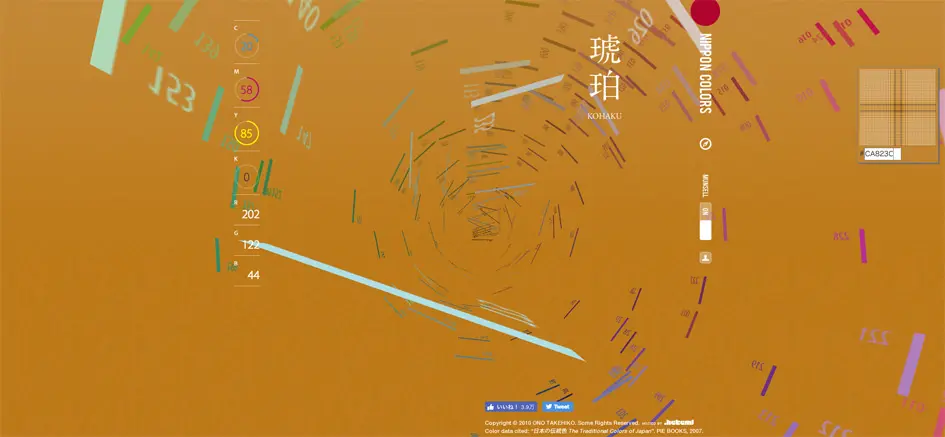
「NIPPON COLORS – 日本の伝統色」サイトでは、日本の伝統色を集めて静的にグラフを見せていますが、右のONOFFボタンをオンにすると、一気に三次元の視覚的に見やすくデザイン的に表すようにできます。
ぐるぐる回るカラーと、背景色の切り替わりが幻想的で、ずっと見ていたくなりますね。

http://nipponcolors.com/#messhi
クロムなし
Googleの開発しているウェブブラウザとは無関係ですが、グラフィック・フレームワークの婉曲的な言い回しで、コンテンツを取り囲むデザイン要素のことを「クロム(Chrome)」と呼ぶことがあります。
中央揃えされたコンテンツや、重要なコンテンツを左から右に詰めていくレイアウトがWebデザインの王道ですが、一方、クロムのないデザインは、余分なパーツを省くことで、よりコンテンツやビジュアルのメッセージ性を強調することができます。
クロムのないデザインは、とても清潔感があり、スタイリッシュだという見た目の部分にメリットが行きがちです。
しかし、コーディングする上でも非常にメリットがあります。
通常はコンテナと呼ばれるdiv要素を入れ子のように配置するのが一般的ですが、クロムのないデザインでは不要なdiv要素を省くことができます。
クロムなしとはその言葉のまま、コンテンツを囲むクロムを排除したWebデザインです。
クロムなしにすることで、よりメッセージが際立ち、視覚的インパクトを強めましょう。
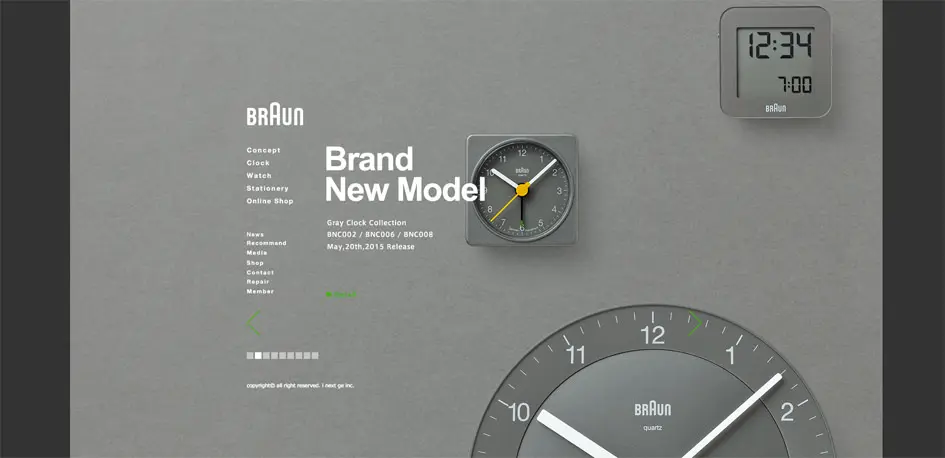
シェーバーでお馴染みの家電メーカー「ブラウン」ですが、注目したいのは、単にデザインとしてクロムなしのレイアウトを取り入れているのではなく、製品のコンセプトと一貫しているという点です。
ブラウンが手掛ける時計ブランドのウェブサイトは、同社が哲学としている「Less, but better(より少なく、しかしより良く)」のコンセプトのもとに、クロムなしでスタイリッシュに仕上がっています。
しかしそれだけでなく、製品にも余分なデザインは一切ないということは、Webサイトの製品をご覧いただければお分かりいただけるでしょう。

ストーリーテリング
UX(ユーザーエクスペリエンス)を最大化する、ということはウェブ業界では久しく言われてきたことです。
単にクールなだけでなく、ブラウジングする際に読み手にどんな体験をしてもらうか、ということが大切である、という考え方です。
次にWebデザインの大きなトレンドのひとつとして、ストーリーテリングが挙げられます。
「ストーリーテリング」とは、伝えたい思いやコンセプトを、それを想起させる印象的な体験談やエピソードなどの“物語”を引用することによって、聞き手に強く印象付ける手法のことです。
抽象的な単語や情報を羅列するよりも、相手の記憶に残りやすく、得られる理解や共感が深いことから、企業のリーダーが理念の浸透を図ったり、組織改革の求心力を高めたりする目的で活用するケースが増えています。
・・・とのことですが、まあつまりストーリーテリングとは、シンプルに言うと、Webサイトが一つの物語になっている感じです。
ストーリーテリングのWebサイトは、すっきりとしたデザインが特徴で、ページをスクロールしていくと、まるで絵本を読んでいるかのように一つの物語として構成されているので、Webサイトを訪れた人に、よりわかりやすく説明することができます。
紹介したいストーリーに最大限焦点を合わせ、他の表示物を一切削除しているので、頭にすっと物語が入ってくるというメリットがあります。
このストーリーテリング、2015年に流行ったシングルページデザインととても相性がいいんです。
シングルページとストーリーテリングを組み合わせると、ページを多層化せずに、シンプルな1枚画面で言いたいことぜんぶ言えるWebサイトが出来上がります。
また、同じく2015年のトレンド「バックグラウンドムービー」とも好相性。
シンプルな1ページで、1つの物語を展開する。
そして、背景に動画を使うことで、ビジュアル的にも目を引くページになります。
サンプルでご紹介させて頂くCyberAgent社のNIGO®さんと市川紗椰さんの対談レポは、まるで取材現場にいるような迫力で
ページを読んでいただけます。
動画ではなく、静止画像ならではの迫力が特徴的なWeb デザインに仕上がっていますね。

ただ、上記で紹介したのはスクロール型コンテンツ。
縦に長く伸びるシングルページデザインでは、読み手は最後までスクロールすることに疲れてしまうという見方もあります。
そこで、サイト全体を1つのストーリーに構成して、読み手を惹きつける魅力的なコンテンツに仕上げていく手法も同じく人気です。
次に紹介するストーリーテリングのお手本になるサイトが、「The Live in Levi’s Project」です。
リーバイスとともに送る生活の魅力を、存分に伝えるサイトに仕上がっているため、多くの共感を得ています。

http://levi.jp/suchmos/mintcondition/
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
2017年に来るかもしれないWebデザインのトレンド
ミニマリズムは継続

フラットデザインやGoogleの ”Material Design” の基盤となっているミニマリズムはここ数年間とてもポピュラーなコンセプトとなってきましたが、今後もその傾向は続きそうです。
ミニマリズムが流行ると、どのサイトも同じように見える、という批判もあるのですが、ユーザーが使いやすいようなデザインパターンはすでに確立されていて、むしろその制約の中でクリエーティビティーを発揮することを求められています。
見かけのデザインよりもデータやコンテンツをデザイン
これまでは「Webデザイン」というとビジュアルな意味合いが強かったのですが、これからはむしろコンテンツやデータそのもののデザインの意味合いが強くなりそうです。
上記で挙げたミニマリズムも、この動向を反映している背景があります。
実際のところ、ユーザーはサイトのデザインを見るのではなくサイトのコンテンツに興味があるのであり、サイトそのものはむしろコンテンツをサポートする役目をするべき、というのがポイントです。
コンテンツデザインを重視することで、結果的にはサイトのクリック率や販売率も上がることが期待される、というのもあります。
イラストレーションの多用

写真よりもイラストの方が多いサイトが増えるかもしれません。
これはパソコンやスマホの解析度が上がり、MacBookやiPhone/iPadのレティナディスプレイなどで、高解像度画像をWebでも負荷なく見せられるようになってきたことが背景にあるようです。
WebブラウザのSVG対応が広まったことで、小さなファイルサイズで劣化のないイラストレーションをウェブに掲載できるようになり、デザイナーもカラフルでシャープなイメージを実現できるという意味でイラストの多様化が進みそうです。
操作ミスのフォローによる、多様なユーザー層への対応
ある統計によると、2017年には実に世界の人口半分以上がインターネットを利用するようになるそうです。
そこには、多様な文化や教育背景を持つ人々や、いろいろな年齢のユーザーが含まれることになります。
現時点でパソコン利用に慣れている人たちにとって説明不要な当たり前のことでもそれがわからず悪戦苦闘するユーザーも増えてくると思われます。
そのようなユーザーがする行動や操作ミスをサイトがフォローしてサイトにアプローチしやすくする工夫がますます必要になってきそうです。
完璧に未来を予測することは不可能ですし、これ以外にもまた違った予測もあり得ると思いますが、これらの項目は既に現実化しているものがほとんどなので、来年以降トレンドとして定着する可能性は十分あると思います。
マイクロ・ミニ・インタラクション
2015年あたりから「マイクロ・インタラクション」が話題となり始めています。
マイクロ・インタラクションとは「ユーザーのアクションに対して小さなアクションを返すこと」です。
例えば、ボタンをクリックしたときにアニメーションなどを用いて「あなたは今クリックしましたよ」とユーザーにリアクションとして通知することなどがそれに当たります。
「神は細部に宿る」とはよく言われますが、Webデザインの作りこまれた細部表現です。
しかし現在のマイクロ・インタラクションはややリアクションが薄すぎてユーザーに認識されていないこともしばしば。
2017年にはさらに「マイクロ・ミニ・インタラクション」として改善が進みそうです。
触覚フィードバック技術
触覚フィードバック技術(ハプティクス)というのをご存知でしょうか?
例えば、スマートフォンのキーボードに触れるとガラスの感触がしますが、これを実際のキーボードに近い感触としてフィードバックする技術のことです。
今のところまだそれほどメジャーな技術とは言えないところがありますが、数か月内に大きく話題に昇ってもおかしくない技術でもあります。
そしてこの「触覚フィードバック技術」をさらに洗練させると、ユーザーはWebサイト上で実際の製品に近い感触を確かめることができるようになりますね。
もしくはザラつく背景なんかもあるかもしれません。
もちろんこれらは実際の触感をシミュレーションしたものですが、そう遠くないうちに「触感」もWebデザインの一要素となるかもしれませんね。
ちなみにこの触覚フィードバック技術に取り組んでいる企業のひとつとして、「ディズニー」が名を連ねているそうです。
レイテンシーへの取り組み
例えば、あるWebサイトの「次へ」ボタンを押して、目的のページが表示されるのに5秒以上かかった場合大半のユーザーは離脱してしまうのはUXデザインにおいては、もはや常識となってきました。
Webページに限らず、こうしたさまざまなレイテンシー(遅延)がUXを著しく損なわせるのは間違いないのですが、Webデザイナー側ではその対応策のアイデアが考案され始めています。
例えば、現在でもユーザーにとって目的となるページのスクリーンショット画像をクリックする前に表示して、レイテンシーによるユーザーの離脱を予防しているサイトがありますが、2017年にはこうしたさまざまな対策案が考案されていくでしょう。
年齢レスポンシブデザイン
現在のレスポンシブデザインは、デバイスのスクリーンサイズに応じて表示形式や表示するコンテンツに適合するものですが、今後は閲覧者の「年齢」に応じてコンテンツ表示を変えるデザインが出現するかもしれません。
例えば日本の場合で考えると、閲覧者が幼い子どものときは漢字を使わない文章を表示し、その子どもの親が閲覧している時は一般的な文章を表示するというイメージです。
その他にも、
- ユーザーの年齢に合わせ表示するナビゲーションメニューを変える
- 高齢者のユーザーにはフォントサイズを大きく表示する
- サイトカラーも若年層向けには明るく、高齢層には落ち着いた色で表示する
などが考えられます。
年齢レスポンシブデザインは今後Webデザインに取り込まれていくでしょう。
まとめ
いかがでしたでしょうか。
日々挑戦し続けなければいけないWebデザイナーの皆様。
Webサイトのデザインに悩んだ時や革新的なデザインに挑戦したい時は、ぜひ本記事を参考に、サイトデザインを作ってみてくださいね。
- 最新記事