みなさんはレスポンシブデザインという言葉を知っていますか?言葉は知らなくても、実際に見たことがある人は多いはずです。レスポンシブデザインにすれば、管理も楽になり、SEOの効果も出ますが、同時にデメリットも存在します。
目次
レスポンシブデザインとは?

レスポンシブデザインとは、ユーザーが使用しているデバイスに関係なく、レイアウトを自動的に使用している画面サイズに調整することを指します。
今、様々なデバイスが登場し、PCからWebサイトを見るだけでなく、スマートフォンやタブレットからも見る方が増えています。PCの表示サイズのままスマホで見ると横幅が合わず、画像も本文の文字サイズも合わないため、とても見辛いですよね。見辛さを解決するのが、レスポンシブデザインです。
スマホならスマホのレスポンシブデザインのWebページが表示され、タブレットならタブレットのレスポンシブデザインのWebページ、そしてPCは、デスクトップPCやノートパソコンのレスポンシブデザインのPCサイトのWebページが画面に表示されます。PCからもレスポンシブデザインになっているか確認することが可能です。
最新情報をいち早くお届け!
無料会員登録していただくと、
会員限定の特別コンテンツ記事を最後まで
読むことができます!
その他、更新情報・イベント情報を
お届けいたします。
レスポンシブデザインの確認方法

まず、Chromeで確認したいサイトを開きます。空いてるスペースで右クリックをし、検証という項目をクリックしてみてください。コードが書いてある画面が出てきますよね。
![]()
画面の左上にあるスマホのマークをクリックします。画面が縮小され、スマホで見たときの画面が表示されます。
うまく画面に収まっていれば、レスポンシブデザインが適応されているということになります。
レスポンシブデザインのメリットとは?

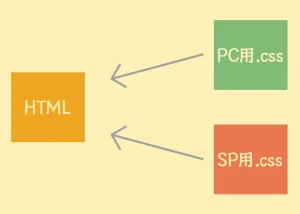
一般的にはスマホ用のサイト、PC用のサイトとファイルを分けて作成します。しかし、レスポンシブデザインなら1つのHTMLを使い、CSSをHP用、スマホ用とわけるだけで切り替えることが可能です。CSSにウィンドウ幅を指定することにより切り替えができます。メディアクエリを指定し、大きさを決めていきましょう。例えば、750px以下だったらスマホサイズを適用するなどと指定します。
管理が楽になる!
サイトをわける必要がないので、サイト管理が楽になります。例えば、サイト上の一部分の文章を変えたいとなった時に、サイトを分けていると、PC用とスマホ用にそれぞれ変更を加える必要があります。簡単な修正なら、時間も手間もかからず問題はありませんが、大きな修正だったらどうでしょうか?手間もかかりますが、修正漏れなどがでてくる可能性もあります。レスポンシブWebデザインならば、1つの変更だけでPCもスマホも適用されます。
レスポンシブデザインのデメリットとは?

レスポンシブデザインにもデメリットがあります。例えば、レスポンシブ化でスマホ用の画像を表示していても、見えない部分にPC用の画像データが残っているためサイトが重くなってしまいます。サイト表示が遅いと、ユーザーが離れてしまう恐れがあります。どんなに見やすくなったサイトでも、サイト自体が重くなってしまったのでは意味がありません。サイト表示に悪影響を及ぼさないように、コンテンツの量を把握する必要があります。
高い技術が必要
様々なデバイスに対応するため、細かい設定が必要となります。デバイスによっては画面が崩れてしまう場合もあります。崩れを修正する技術が必要となるため、工数がかかってしまいます。デメリットも存在することを頭におき、レスポンシブデザインに対応する必要があります。
レスポンシブデザインの効果

見やすさだけでなく、レスポンシブデザインはSEOにも効果が現れます。
検索エンジンが混乱しない
パソコン用とスマホ用に分ける場合だと、検索エンジンが混乱してしまう場合があります。検索エンジンが混乱してしまうと、SEOに影響が出てきてしまいますよね。レスポンシブデザインならば、1つのサイトをデバイスによって見え方だけを変えているため、検索エンジンが巡回しやすくSEOにとって良い効果があらわれます。
検索の順位にも影響がでる
また、Googleからモバイルフレンドリーという要素が追加されました。モバイルフレンドリーとはスマホなどから見た際に、ユーザーにとって快適にWebサイトを閲覧できるようにすることです。モバイルフレンドリーはGoogleの検索順位に影響が出ます。
レスポンシブデザインは、スマホなど様々なデバイスに合うように制作するため、モバイルフレンドリーの条件に当てはまり、順位が上がりやすくなります。ユーザーにとって使いやすいだけでなく、SEOにも効果があることがわかりますね。
レスポンシブデザインに対応するためには
レスポンシブデザインにする際、スマホの横幅に収まりきらない場合は、viewportを設定することで解決されます。viewportとは、画面の表示サイズを制御するタグとなります。viewportについての詳細はこちらの記事を参考にしてみてください。
レスポンシブウェブデザインにおけるviewportを理解しよう!
また、レスポンシブデザインが難しい場合は、無料でテンプレートを配布しているサイトもありますのでチェックしてみてください。
レスポンシブデザインに対応すると様々な効果がある

レスポンシブデザインは見た目だけでなく、SEOの効果やサイト管理がしやすくなるなど、メリットがあります。ただ、サイトが重くなるなどデメリットもあります。技術が必要となりますが、メリットもあるので、しっかりレスポンシブ化ができるように技術を身につけていきましょう。
- 最新記事