ウェブサイト制作時のコーディング作業では、SEO(検索エンジン最適化)対策のためにcanonicalタグが使用されます。本記事ではタグについての説明と、記述方法や注意点について解説しています。
rel=”canonical”とは何か

canonical属性はURLの利用で重要な役目を持っています。canonical属性を使用しない場合、ウェブページに記載されているコンテンツ内容が似ているページや、重複しているページが複数公開されていると、検索エンジンからURLに対する評価が分散されてしまいます。元となるウェブページのURLを検索エンジンに正しく評価してもらうため、rel=”canonical”を使用し評価が分散してしまうことを防ぎます。
また、設定を誤った場合、検索結果からページが削除される可能性があるため、慎重に扱う必要があります。このrel=”canonical”はGoogle、Yahoo!、Bingなど複数の検索エンジンに対応しています。
canonicalを使用すべき場面

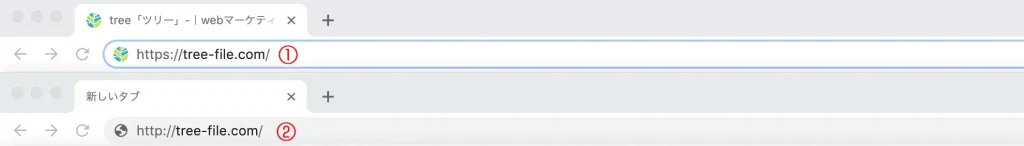
URLの「http」と「https」の違いや、「www」、「/」、「index.html」、「.com」の有無、PC用のサイトか携帯用のサイトかが違うのみで、ウェブページの内容が重複している場合には、301リダイレクトを使用します。
301リダイレクトは、URLが今後変更されないであろう場合に使用する、転送処理のステータスコードです。301リダイレクトが使えないサーバーを利用している場合や、ユーザーがアクセスできるページを複数作成しなくてはいけないとき、rel=”canonical”を使用します。
なぜrel=”canonical”を使うべきなのか

検索エンジンは、検索された言葉を元にユーザーの意図をはかり、意図に対して適切であろうウェブページのURLを表示します。もし検索エンジンが適切だと判断したページと、内容が似ているページがウェブ上に複数公開されている場合、検索エンジンはどのウェブページのURLを優先してユーザーに表示すべきか判断できません。
判断できない状態に対して対処せずそのままにしておくと、ユーザーが求めていないウェブページのURLが検索結果に表示されたり、ウェブページへの評価が分散されることにより、本来評価されるべきページのURL評価が伸びない原因になります。また、ウェブページのURLの評価が伸びないことで低品質なウェブページだと判断され、検索結果の上位に表示されにくくなり、見てもらいたいウェブページがユーザーの目につきにくくなってしまいます。
ユーザーにページを見てもらうためにもrel=”canonical”を使用し、検索エンジンに優先すべきページのURLを示し、それ以外のページは全て重複ページであると設定する必要があります。
canonicalの記述方法

評価してほしい正規ウェブページ①のURLと、内容が重複しているウェブページ②のURLがある場合、内容が重複している②のコード上にある<head>タグにrel=”canonical”を記述します。
※body要素の中に使用した場合、Googleでは処理されないのでご注意ください。
<head>
<link rel=”canonical”href=”①のURL”/>
</head>
タグ内の上部に記載すると、検索エンジンに早く読み込んでもらえるようになります。確実に処理されるようにするためにも、なるべくコードの上部に記述しましょう。
また内容が同じでも、パソコン用とスマートフォン用でURLが異なるサイトの場合もcanonicalを使用する必要があります。ユーザーがパソコンでサイトにアクセスした際はパソコン用のサイトを、スマートフォンでアクセスした際は、スマートフォン用のサイトを表示させなくてはいけません。
上記を実装するためには検索エンジンのデータベース上に、各URLの情報を伝える必要があります。パソコン用とスマートフォン用のURLを伝えることにより、パソコンで閲覧の場合はこのURL、スマートフォンで閲覧の場合はこのURL、と判別しユーザーに表示することができます。上記の行為をアノテーションと言います。

アノテーションは下記の記述方法で行います。
まずパソコン用のサイトで以下を記述します。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”②” />
<link rel=”alternate” media=”handheld” href=”①” />
上記の記載方法で、①のURLにスマートフォン用のURLが存在することを示すことができます。
スマートフォン用のサイトには以下の記述を行います。
<link rel=”canonical” href=”①” />
以上の記述でパソコン用のURLと、スマートフォン用のURLを設定できます。
自己参照canonicalとして使用する

自己参照canonicalとは、評価してもらいたいウェブページの<head>タグ内にrel=”canonical”を使用し、評価してもらいたいウェブページのURLを記述することを指します。Web上では追跡用のパラメーターが意図せずURLに振られることや、評価してもらいたいウェブページとは異なるURLに対して、ユーザーによって外部リンクが設置されページを拡散されることがあります。何の対策も施すことなく放置しておくと、評価してもらいたいウェブページを含めた複数のページのURLが、それぞれ検索エンジンからの評価対象となり正しい評価を得ることができなくなります。
そこで自己参照canonicalを使用し、ウェブページが検索エンジンから正しい評価を得られるようにします。
rel=”canonical”を使用する上での注意点

誤ってrel=”canonical”を使用すると、評価してほしいウェブページのURLが検索エンジンのデータベースに記録されなくなります。更に外部リンクからのページ評価は、rel=”canonical”で指定されたURLに引き継がれていると判断されてしまうため、注意が必要です。
誤ったURLをcanonicalに記述していないか、記述したURLがエラーページや404ページではないかなど、しっかり確認して使用してください。また、記述するURLは絶対パス(フルパス)を使用してください。相対パスでも使用可能ですが、「http」と「https」の区別ができないなど、正規化するにあたり問題があるので、絶対パスを使用してください。
rel=”canonical”は<body>タグ内に記述しても検索エンジンでは処理されないので、必ず<head>タグ内に記述してください。
また、間違った使用方法についてはGoogleウェブマスター向け公式ブログに記載されていますので、ご確認ください。
canonicalタグを有効活用しよう
公開しているウェブページや作成中のウェブページの内容が重複している場合や、301リダイレクトが設定できないサーバーを使用している場合には、rel=”canonical”を使用しましょう。
rel=”canonical”を使用する際は、記述場所やURLが正しいかなど、しっかり確認し適切な評価を得て、ユーザーの目に付きやすいウェブページにしていきましょう。