ファビコンとは、サイト運営者がWebサイトのシンボルやイメージとして設置するアイコンの事です。
ファビコンは一目で識別できるシンプルなものですが、ブックマークした際に表示されたり、サイトやページの目印になったり、意外に重要なものです。
ファビコン(favicon)とは?

ファビコン(favicon)は各ブラウザのタブの左側に表示されるアイコンです。Favorite iconの略語でinternetExplore5から追加された機能で、ブックマーク一覧を表示する時にWebアイコンが表示されるようになりました。
その後、各ブラウザでも表示されるようになり、サイトの個性を表すシンボルになりました。ファビコンの設置によって訪問者が突然大幅に増えるという事はありませんが、サイトを印象づけたり、ブックマークの目印として役に立つものですので、できるだけ設置しましょう。
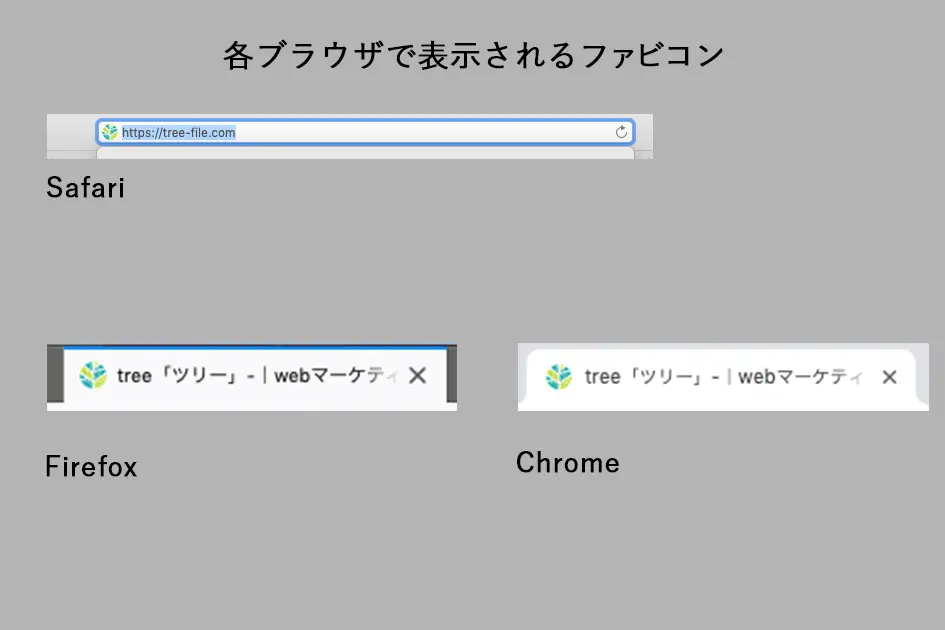
前までのSafariでは表示されなかったようですが、Safariのアップデートにより、設定すればファビコンが表示されるようになりました。ブラウザ毎に表示のされ方に大きな違いはありません。
ファビコンを作成しよう!

ファビコンはシンプルなデザインで多色使いは避けなければなりません。複雑な線や色味を多くして作成すると、ファビコンの表示サイズが小さい為に、せっかくのデザインが潰れてしまいます。ブラウザによって大きさも違います。ファビコンのファイル拡張子も様々です。
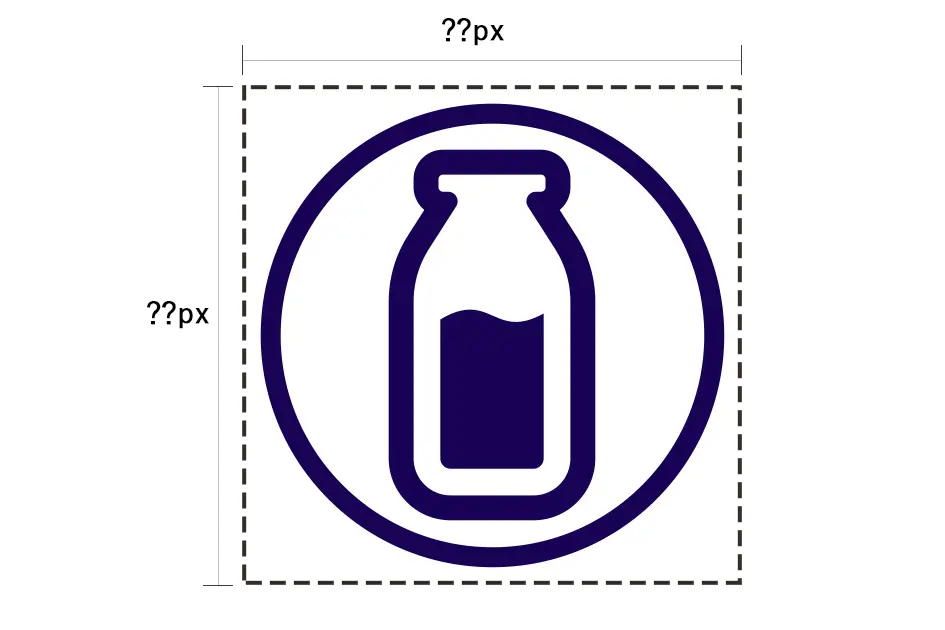
ファビコンのサイズは?
ファビコンはブラウザ毎に表示サイズが違いますが、各サイズを作成する必要はありません。作成するのであれば、現在推奨されている512px×512pxか700px×700pxのサイズで作成してから必要なサイズへ縮小しましょう。推奨サイズも常に同じではなく、変更されます。
最小の16px×16pxで作成してしまうと他のサイズにした際に画像が荒くなってしまいます。大は小を兼ねるといいますので大きいサイズで作成して適宜縮小しましょう。
各ブラウザのファビコンのサイズ
ブラウザやタブレット・スマホのデバイスが増える毎に対応サイズも増えているようで、全種類用意しようとすると20種類ほど必要になります。優先的に用意するサイズは16px×16px・32px×32px・152px×152pxです。
| サイズ(px) | ブラウザ |
| 16×16 | IEブラウザ |
| 32×32 | Chrome・Firefox・Safari |
| 64×64 | Windowsデスクトップ |
| 152×152 | iOS・Android ホーム画面 |
| 180×180 | iPhone&iPad |
| 256×256 | Android |
上記のサイズは1例です。ファビコンはないと寂しいですが必須というわけでもないので、ファビコンのサイズを全種類用意する手間をかけるのであれば、その分コンテンツを充実させた方がよいでしょう。
ファビコンのファイル
ファビコンのファイル拡張子は「.ico.png.gif」で作成できますが、.png.gifに対応していないブラウザがありますので「.ico」で作成しましょう。ただし、フォトショップでは.icoで書き出しをする事がそのままではできないのでプラグインを追加する必要があります。
プラグインを使用するのに抵抗がある・ファビコンに使用できそうな画像がすでにある場合は、ネット上に.jpg.png.gifファイルを.icoへ変換してくれる便利なサービスもありますので利用しましょう。
ファイル名はこだわりがなければ「favicon.ico」にしておきましょう。
ファビコン自動作成ツール

画像ソフトをお持ちでない場合は、ファビコンの自動作成ツールを利用しましょう。無料で簡単に作成することができます。ここではDLすることなく、ブラウザ上で気軽に使用できるツールをご紹介します。
ファビコン favicon.icoを作ろう

お持ちの画像を使用して、ブラウザ上でファビコンを作成してくれるツールです。16×16・32×32・48×48の中から希望のサイズを選択し、画像をアップロードするだけで、簡単にファビコンが作成できます。プレビュー機能も充実しており、タブ表示時やブックマーク登録時のファビコンの表示を確認することもできます。
iconifier.net

こちらもお持ちの画像をアップロードしてファビコンを作成することができるツールです。
画像をアップしたら、上部の「iconify」のボタンをクリックするだけで、最小サイズである16×16から、512×512のサイズまで全10種類のファビコンを一括で作成することができます。幅広くサイズを揃えておきたいという方にオススメです。ただし、画像は透過済みのpng画像である必要があるのでご注意ください。
favicon.cc

こちらは画像を使用せずにファビコンを作成できるツールです。右側にあるカラーパレットから色を選び、中央のマスの中に色を配置していくと、自分好みのファビコンを作成することができます。プレビューでどのように反映されるのか確認することもできるので、安心してお使いいただます。
Favicon Icon Drawing Program Online Free

Favicon Icon Drawing Program Online Free
こちらもカラーパレットを使用してファビコンを作成できるツールです。必要な機能だけがピックアップされており、大変シンプルで分かりやすく、使いやすいサイトになっています。
初めてファビコンを作成する方や、機能は必要最低限が良いという方にオススメです。
ファビコンを設置する

ファビコン用の画像を作成したら、ファビコンをサイトに反映させます。htmlのヘッダ内に記述をします。
htmlの記述
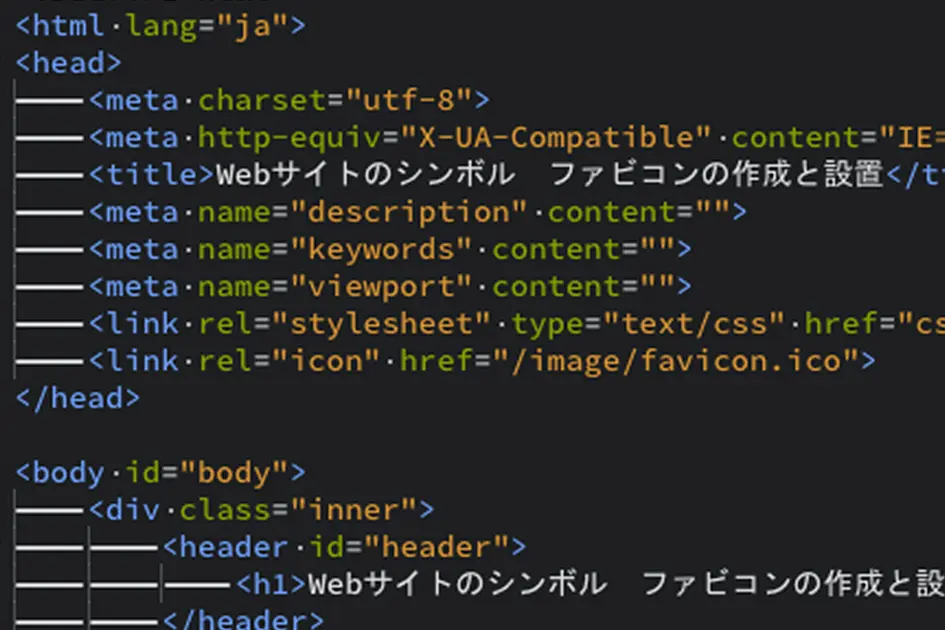
<head></head>の間にファビコンの表示を記述していきます。ブラウザやブラウザのバージョンによって記述方法が変わります。表示させたいブラウザに合うコードを選択して記述しましょう。
IE11・Edge・Chrome・Firefox・Safari・Operaの場合
<link rel=”icon” href=”/image/favicon.ico”>と記述します。上記の記述は「.ico」ファイルでIE11・Edge・Chrome・Firefox・Safari・Operaの時だけになります。
IE11は.pngや.gifファイルが使用できます。.pngや.gifファイルを使用する時は記述が下記のようになります。
<link rel=”icon” type=”image/png” href=”/image/favicon.png”>
<link rel=”icon” type=”image/gif” href=”/image/favicon.gif”>
サイズを指定する場合は下記のとおりです。
<link rel=”icon” type=”image/png” href=”/image/favicon-16.png” sizes=”16×16″>
<link rel=”icon” type=”image/png” href=”/image/favicon-32.png” sizes=”32×32″>
IE9の場合
.icoしか使用できません。記述にtype属性が必要です。<link rel=”icon” type=”image/vnd.microsoft.icon” href=”/image/favicon.ico”>
IE8以下の場合
.icoのみの使用でrel属性に”shortcut”を記述する必要があります。<link rel=”shortcut icon” href=”/image/favicon.ico”>
ファビコンは必要なのか?
ファビコンの作成と設置は大して手間はかかりません。ファビコンがあってもなくても閲覧者の増減に大きな影響はないですが、ファビコンが一番存在感を放つのは閲覧者のブックマークです。ファビコンを作成・設置しておけばリピート率は上がるかもしれません。ぜひファビコンを設置してみてください。