いまや、ブログ記事やサイトにGoogleマップを埋め込むのは当たり前になってきています。
今回は、便利なGoogleのサービスであるGoogleマップをブログ記事やサイトに埋め込む方法と、Googleマップをより便利に使いこなすGoogle maps APIについてご紹介します。
Googleマップをサイトに埋め込む方法とは?

Googleマップは、Googleサービスのひとつである地図検索機能。この便利な地図を自分のWebサイトやブログ、お店のHPに表示できます。
サイトにGoogleマップを表示させるには、大きく分けて2つの方法があります。
1つが「埋め込みコード」もう1つが「Google maps API」です。
埋め込みコードで地図を表示させる

この「埋め込みコード」はGoogleマップを表示させて、順番に設定していくので、誰にでも比較的簡単に行えます。
画像と一緒に手順を追って説明します。
1.端末でGoogleマップを起動します。

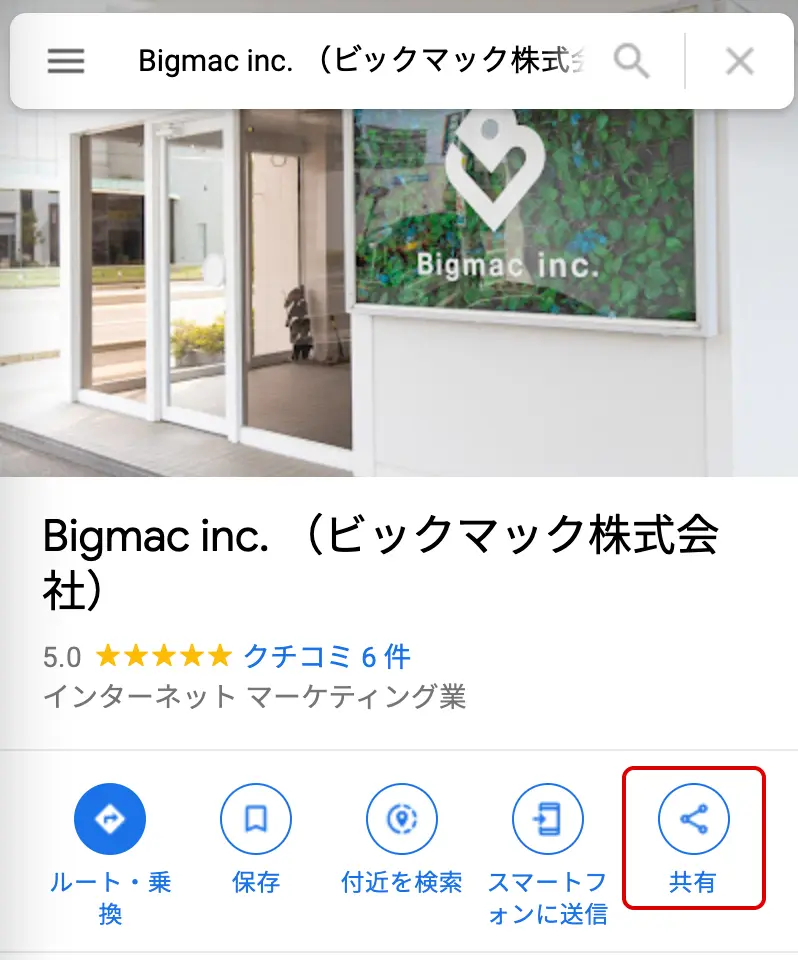
2.埋め込みたい場所をクリックすると画面左に場所の詳細が現れるので、その中にある「共有」ボタンを選択します。

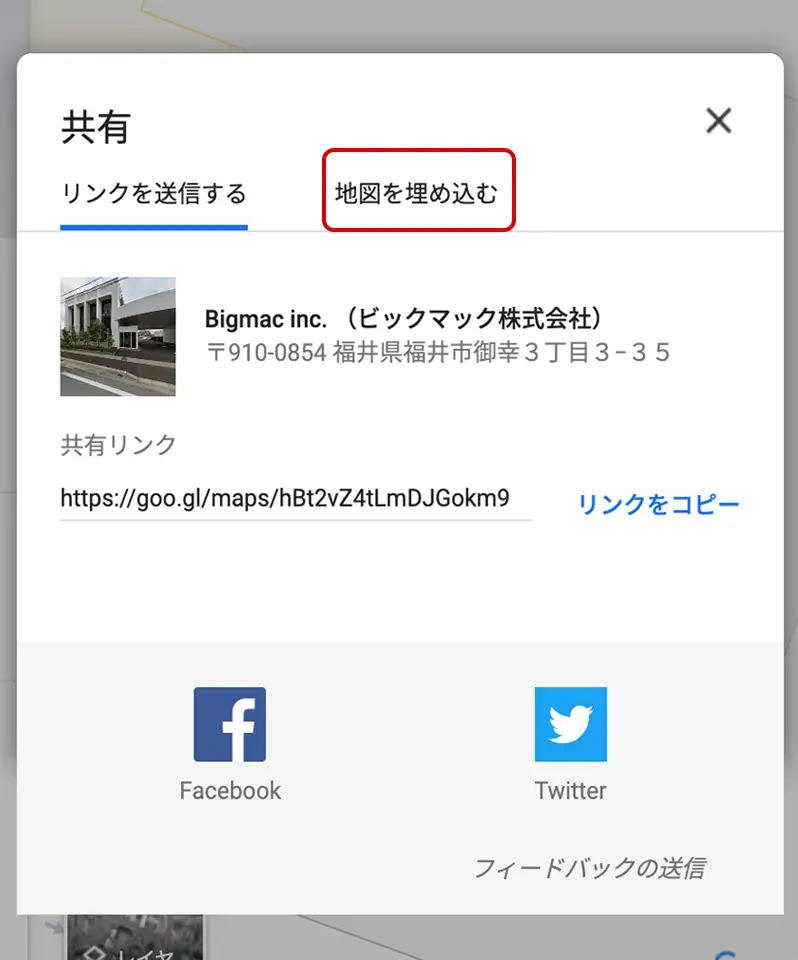
3.共有に関してのメニューが表示されるので「地図を埋め込む」ボタンを選択します。

4.地図の大きさを選べるタブと「埋め込みコード(HTMLコード)」が表示されます。
地図の大きさを選択し、埋め込みコードをタップしてコピーします。

5.表示させたいサイトやブログ・ホームページのHTMLに貼り付ければ埋め込み完了です。
WordPressなどのCMSにも埋め込むことが出来ます。

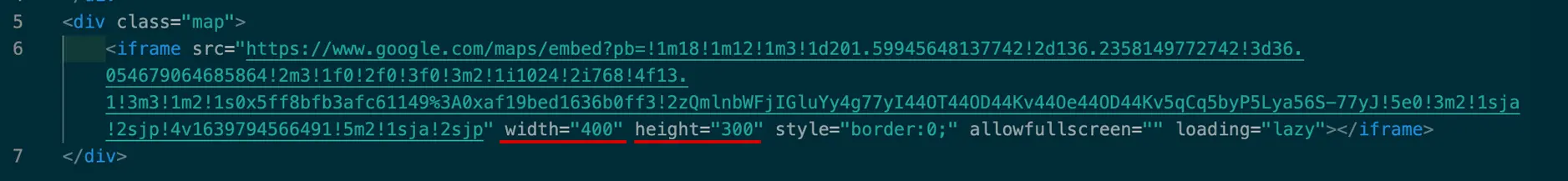
貼り付けたコードの中にある”width”は横幅”height”は縦幅の設定です。
もし元々選べるサイズの”大”中”小”のサイズで納得がいかない場合、この部分を設定しなおすといいかもしれません。cssでの調整も可能です。
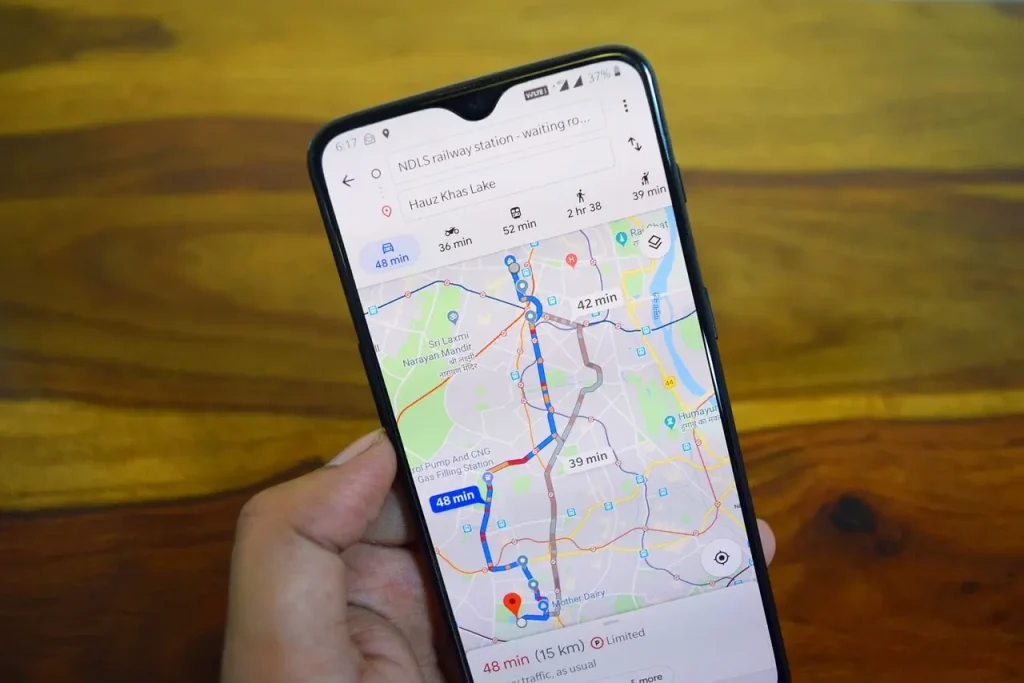
ひとつの店舗の場所を表示させたいなど、簡単な使用目的であるならこの方法がシンプルです。Googleマップの経路検索を使って検索した結果から埋め込むと経路図を表示させることもできます。
Google maps APIで埋め込む

Google maps APIは、Googleマップのさまざまな機能をサイトやアプリ作成に活用できるサービスです。
例えば、お店の詳細な場所までのルートを表示させたり、オリジナルな画像を使ってマップを制作したり、地図自体の色やデザインを変えてサイトの雰囲気に合わせたりすることが可能になります。
基本的には世界中の人が誰でも自由に使うことができ、より高いデザインやカスタマイズ性の高い地図を設置する場合に適しています。
Google maps APIは無料で利用できる上、Java Scriptで動作しているので、地図を設置するサーバーのプログラムの影響を受けません。
Google maps APIの利用を始めるにはGoogleユーザーアカウントとAPIキーの取得が必要です。
APIキーを取得するには、まずGoogle Developers Consoleにアクセスして、プロジェクトを作成します。
画面に沿って設定し、管理画面でGoogle maps APIを有効にし、「認証情報(APIキー)」を取得すれば利用できるようになります。
埋め込みするのは「Your APIz Key」と記載された場所に取得したAPIキーを貼り付けたら、htmlファイルを表示させます。
正常に表示されればOK!
Google maps APIで出来ること

通常のマップ埋め込みで十分という方もいらっしゃると思いますが、自分のサイトに合わせてもっとカスタマイズしたい!方のためにGoogle maps APIで出来ることを紹介したいと思います。
Google Earthの情報を埋め込みたい場合でも、Google maps APIに少し書き加えるだけで埋め込みが可能です。
まず、Googleマップをカスタマイズ出来るAPIは大きくわけて「モバイルAPI」「ウェブAPI」「ウェブサービスAPI」の3種類。
今回は使用される頻度の高い「ウェブAPI」の解説をします。
ウェブAPIのご紹介

APIとは、「Application Programming Interface」の頭文字をとったもので、なにかのアプリケーションを動かすときに、外部のプログラムを呼び出して利用する仕組みのことをいいます。
特にWeb APIは、HTTP通信を利用して、外部のプログラムを呼び出し、自分が利用しようとしているアプリケーションに活用出来るものです。
Google Maps JavaScript API
オリジナルの画像やコンテンツを使ってGoogleマップを自分の好きなように出来るAPIです。
Google Maps JavaScript APIを利用することでサイトを見に来たユーザーが操作できる地図を埋め込むことができます。
Google Places API JavaScript
Google Maps JavaScript APIから、地図にGoogleプレイスを追加できます。
Googleプレイスとは、Googleが提供する目的地やその周辺にある場所の情報をまとめたページのことです。
Google Static Maps API
シンプルな地図の画像に対して地図の拡大・縮小の他、マーカーを設置したり、目的地へのルートを示すラインを描画することが出来ます。
マーカーは複数設置はもちろんオリジナルの画像をマーカーに設定することも出来ます。
Google Street View Image API
自分が指定した場所から視点の方向・角度まで自由に設定しその風景画像を取得することが出来ます。
建物が並んでいて、マップだけでは入口などの情報がわかりにくい場合に隣接する道路から目的地を見た風景を設定することが出来ます。
Google maps APIを利用する上での注意点

大変便利なサービスですが、実際に使用するには注意が必要です。無料のサービスとはいえ、すべてが無料になるわけではありません。
Google maps APIは機能ごとに1日の中でアップロードできる上限が決まっています。月に200ドルまでは無料で利用できますが、アクセス量や使用量に応じて利用料がかるようになります。
また、無料で利用できるサービスですが、自身のアカウントに支払い情報の登録が必須です。
Google maps APIを使わずに埋め込む

Google maps APIだと、「料金が加算されるのが不安」や「アクセス数がどれくらいかかるかわからないからこわい」「難しいものをダウンロードしないといけない」などいろいろな声を聞きます。
Google maps APIを使いたくないけれど、地図をカスタマイズしたい場合の方法を説明します。それは、Googleマップをインラインフレーム「iframe」で埋め込む方法です。
この方法で、色合いなどのカスタマイズが多少可能になります。iframeのソースにEmbed APIへのURLを設定し、パラメータで位置を設定します。
CSSのfilterプロパティを使って色合いを調整します。filterプロパティは、画像にぼかしや透過、明度や彩度、影やコントラストなど、様々な視覚効果を与える際に使われています。iframeやbackground、text-decorationなどにも使用できます。
Googleマップを埋め込んで集客アップ!
スマートフォンの普及に伴い、Googleマップは私たちの生活の中で、もはや必要不可欠なITサービスになっています。ブログやホームページにGoogleマップを埋め込む際は、是非この記事を参考にしてください。