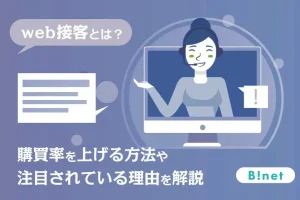
最近検索を行うと、ニュースなどが小さく表示され、URL付近や画像等に小さなカミナリマークが表示されることが増えてきています。小さなカミナリマークの表示は何を表していているのか気になったことはありませんか?
今回は、小さなカミナリマークの表示、「AMP」について解説して行きます。
AMPとは?AMPの基本を解説!
AMPとは一体何なのか、まずは基本的な内容から解説していきます。
AMPの正式名称は「Accelerated Mobile Pages」です。また、AMPでアンプと呼びます。
Accelerateで加速なので、高速で表示させるモバイルページと意味が取れます。AMPが目指しているものは、インターネットのサイトを携帯用端末で、いち早く表示させることです。
AMPはGoogleが推奨しているコンテンツを高速で表示させる手法です。
現在ではAMPに対応したメディアも多いです。AMPに対応したメディアにはカミナリのマークが表示されています。カミナリのマークがある場合は、ページが高速で表示されることがわかります。

AMPプロジェクトは、GoogleとTwitterが協同し、モバイルをターゲットとし、ユーザーの利便性を高めること、ユーザーの体験向上を狙いオープンソースプロジェクトとして2015年の10月に立ち上がりました。
AMPを適用することで、ユーザビリティを高めることができます。結果として、Googleからの評価が上がり、SEO対策にもつながります。
AMPが高速表示される理由

AMPはなぜ高速でサイトを表示させることが可能なのでしょうか?表示を高速化している秘密を解説していきます。
AMPは、検索エンジンがページの情報をキャッシュとして保存し、検索結果からのリンク先をキャッシュした先にすることでデータを表示させ、わざわざリンクに飛ぶ必要をなくし、データを表示させています。より専門的な話になると、AMPは大きく分けると、AMP HTML、AMP JS、AMP Chacheの3つに構成されます。
AMPページの仕様は限定的な使い方をさせます。簡潔に言うと、読み込みにかかる処理をさせないようにしています。例えば、コンテンツのリソースサイズを静的にし、非同期のJavaScriptだけを許容しています。
無駄なものを削り、最低限の情報を残すことによって、高速で表示させることを実現しています。
AMPに向いているコンテンツと向いてないコンテンツとの違い

AMPを利用すると有利になるコンテンツとは一体何かを考えていきます。まず、AMPを導入するメリットについて解説していきます。AMPを導入すると検索流入が増加します。
特定の検索機能に向けて、AMPページを構造化マークアップして公開することで、流入の増加が見込めます。
検索流入を拡大することによって、アクセスを増大させることができるのが、AMPを導入するメリットの1つです。つまり、キュレーションメディア、ニュースメディアといった即効性を求めるコンテンツが、AMPに向いていると考えられます。
リリース当初AMPは、記事ページのみをサポートしていました。当時は仕様が制限されていたため、ECサイトといった複雑なサイトは対応が困難で、ニュースメディアなどを試験的に運用していました。
当初よりECサイトなどは表示速度の離脱率が懸念されており、AMPのニーズがあると考えられます。2017年ごろからAMPの仕様は拡大し、ECサイト、ポータルサイトといった複雑な機能を持つサイトにも応用可能な要素が追加されています。
AMPを対応させる方法とは

AMPを導入するためのノウハウはAMP Startというサイトがおすすめです。
AMP StartではAMPを適用させるためのテンプレートが配布されていて、テンプレートはArt&Design、E-commerce、Food&Drink、News&Blog、Story Adsの5種類が用意されています。また、デモサイトやチュートリアルが用意されている他、ブラウザ上で挙動の確認も行うことができ、全て英語で書かれていますが直感的にわかりやすい構成となっています。
より専門的な話になると、AMPはモバイルサイトにあったフレームワークのため、PC向けにサイトを修正する必要がなく、モバイル端末向けに新規でページを作成することができることです。まずはAMPのページであると宣言するために「AMP HTML」と記載します。
文字コードをUTF-8とビューポートを設定し、元々あるページとAMP用ページとの関連付けを行うためにcanonicalタグを指定します。注意点として、UTF-8とビューポートを設定しないとうまく表示されないことがあるので必ず行ってください。
そして、高速化のためにamp-boilerplate、稼働するためにJSライブラリの記述を行います。ページ構造などをクローラーに伝えるためにJSON-LDを指定し、コンテンツをAMP専用のタグを用いて作成します。画像や広告のタグも本来のサイトとは異なり独自のものとなるのでPCページとは書き分けが必要です。
もしWordPressなどのCMSで運用されているサイトを利用しているなら、AMP向けのプラグインが提供されているので、より簡単に利用できます。
AMP表示の今後は?
AMPはSNS分野やマーケティングの分野で、今後より注目を浴びていくと考えられます。より速く、より快適にページの表示が行われ、ユーザー側にもメーカー側にも相互にメリットが発生するサイト作りができるといいですね。